Table of Contents
Welcome to the third article of the Sonic Battle (GBA) Renderer series.

This articles takes a slight detour to discuss palette shifting, a visual technique that Sonic Battle uses to great effect. It doesn’t have anything to do with 3D rendering but it’s so neat that I included it anyway. It’s also an example of turning a technical limitation into something great, which gamedev is famous for.
Colors
Colors are represented by 16 bits on the GBA.
5 bits (containing values 0-31) for red, 5 for green, 5 for blue, and 1 unused leftover: xRRRRRGGGGGBBBBB.
Color palettes
The GBA’s video mode 2 provides two palettes (each containing 256 colors) at our disposal, one for tilemaps and one for sprites.
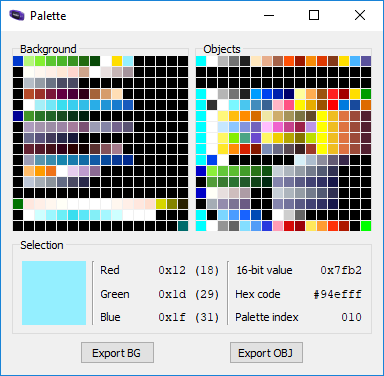
Here’s two sample 256-color palettes:

Background/tilemap palette on the left, sprite/object palette on the right
Putting it all together
Just like tilemaps are built out of tiles contained in a tileset, tiles are built out of colors contained in a palette.
This way each pixel in a tile only needs to store the index of its color (8 bits, values 0-255) instead of the full color value (16 bits).
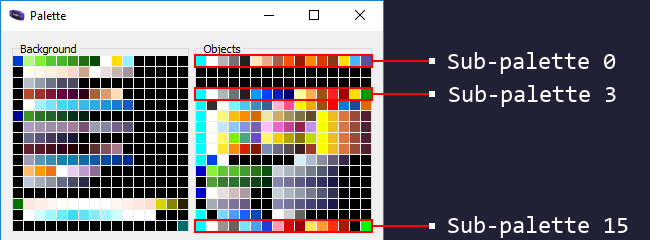
Additionally, a tile can be configured to use one of the 256-color palette’s 16 sub-palettes (one of the 16 rows). This limits the asset to the 16 colors contained in its sub-palette but it only requires 4 (values 0-15) instead of 8 bits per pixel.

Palettes also make it easy and fast to change asset colors: tile data can be left untouched because only the entries in the palettes need to be modified.
Applications
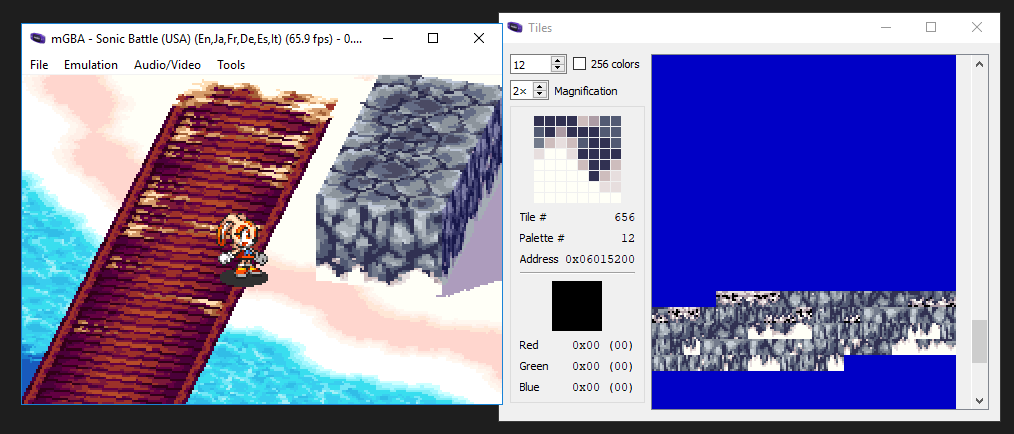
Waves
At first I thought this was done through flip-book animation by cycling through tiles.
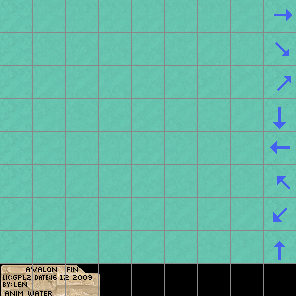
An example of the flip-book technique would be cycling through tiles 0-7 of the 4th row (the one with the downwards arrow):

Here’s what that looks like:

(Tileset by Leonard Pabin)
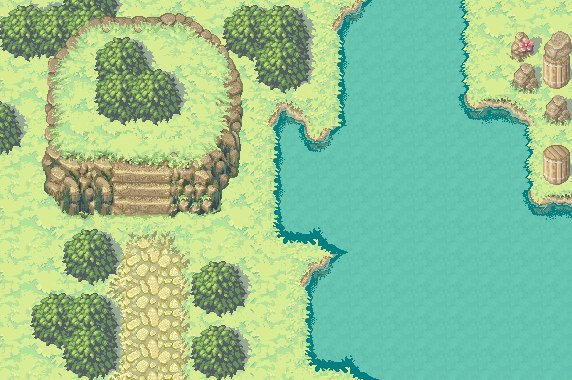
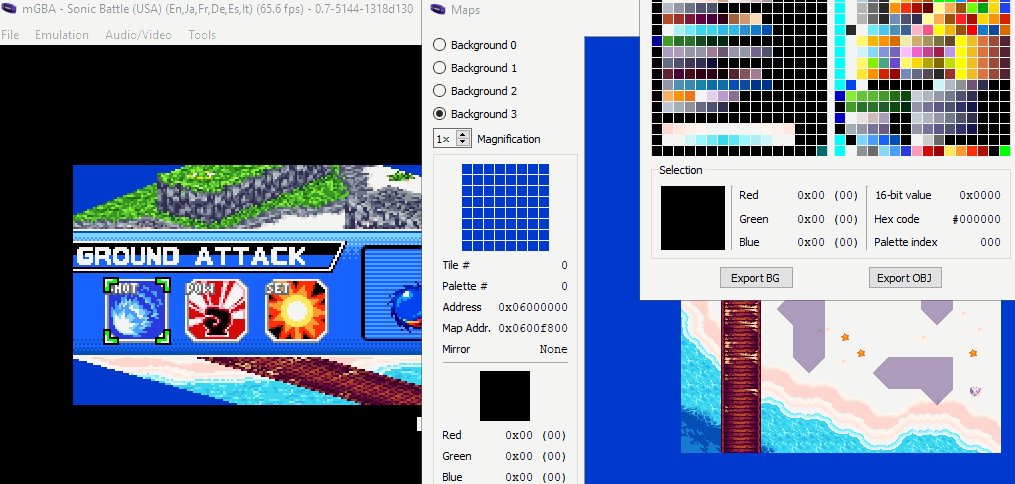
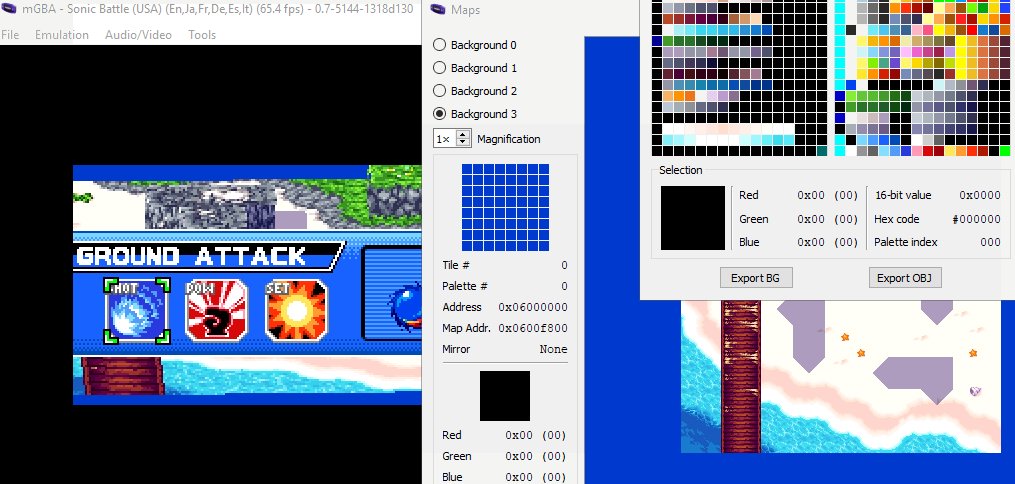
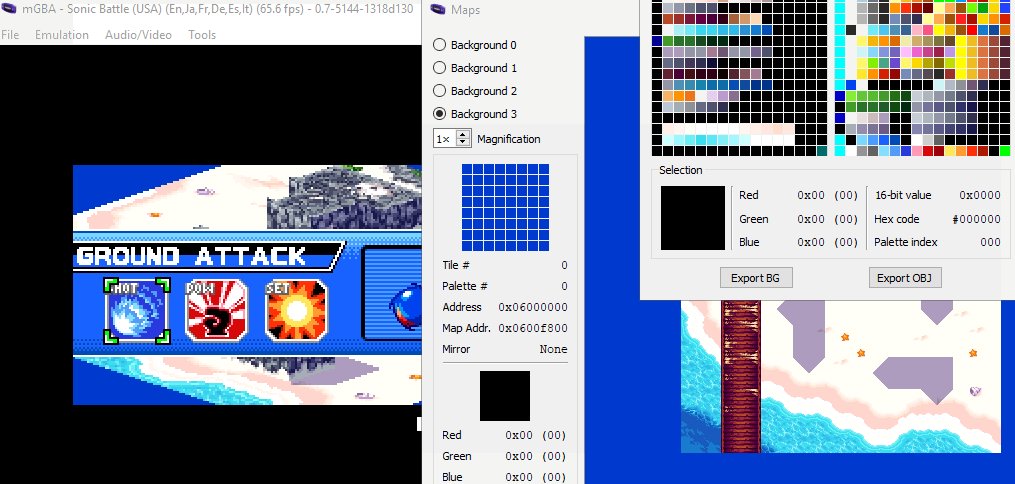
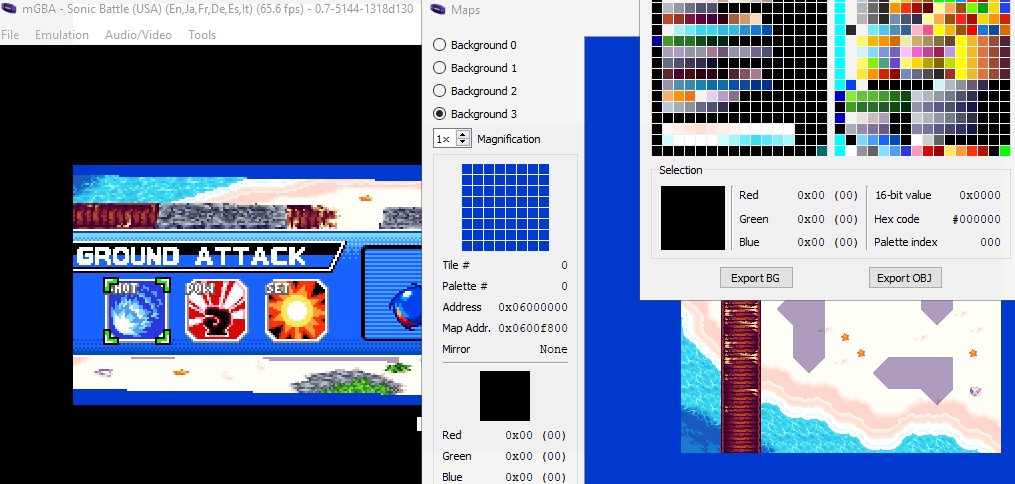
But in Sonic Battle this effect is achieved instead by cycling the water and sand colors. You can see them shifting in the tilemap palette:

This palette shifting technique doesn’t need individual animation frames (which entail a copy per frame of every unique tile involved in the animation). Palette shifting eliminates these memory and production costs which helps achieve much smoother animations.
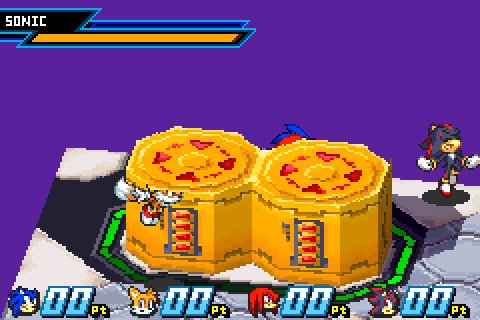
Pulsating lights and circular motion
Same concept, different effects.

Shading
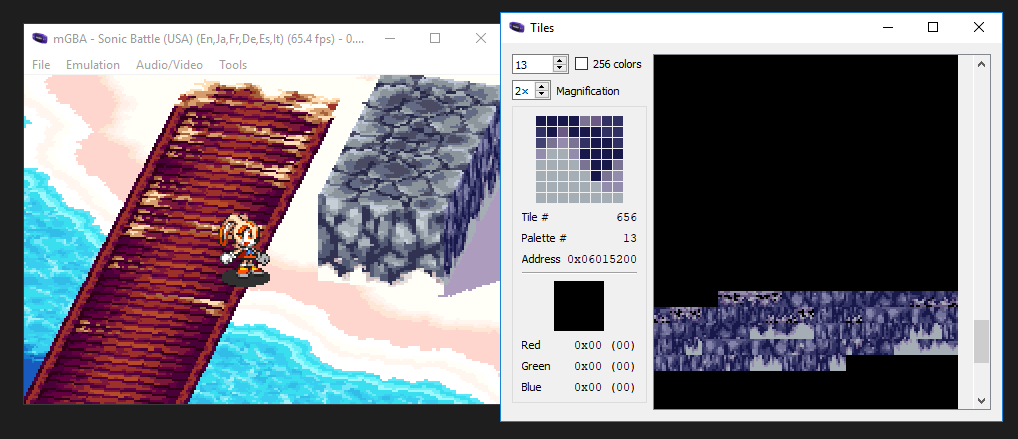
Walls can be either lit or occluded. This only affects their colors, so it saves space to use the same tiles for both versions but with two different palettes.
With lit walls palette (sub-palette 12):

With occluded walls palette (sub-palette 13):

Character color variations
Players can choose the colors for their character:
![]()
Default character palette:
![]()
Custom character palette:
![]()
The same technique is also used for enemy color variations. For instance hostile versions of friendly robot characters have grayscale colors.
More
That’s a wrap for palette shifting. It’s by no means unique to Sonic Battle though.
Mark Ferrari had perfected the technique in the 90s. Check out his 8-bit vistas where water waves, waterfalls, rain, snow, and more are simulated through palette shifting: Old School Color Cycling with HTML5.
The next article kickstarts the 3D renderer analysis by first discussing its capabilities and limitations.